Have you ever encountered a situation where you need to convert a string to date in JavaScript? Sometimes you need to work with dates and times on your website.
But what if you only have a string, like “2024–03–09” or “March 9, 2024”? How can you turn it into a Date object that you can use and change? This is not easy to do in JavaScript. There is no built-in function for this. You can try the Date constructor, but it might not work well. You can also use other libraries, but they might make your code bigger and harder.
In this blog post, I will show you:
- How to make a date from a string with Intl.DateTimeFormat()
- Use the Date constructor to turn a string into a date
- Another way to get a date from a string is Date.parse()
- Moment.js is a library that can help with string-to-date conversion
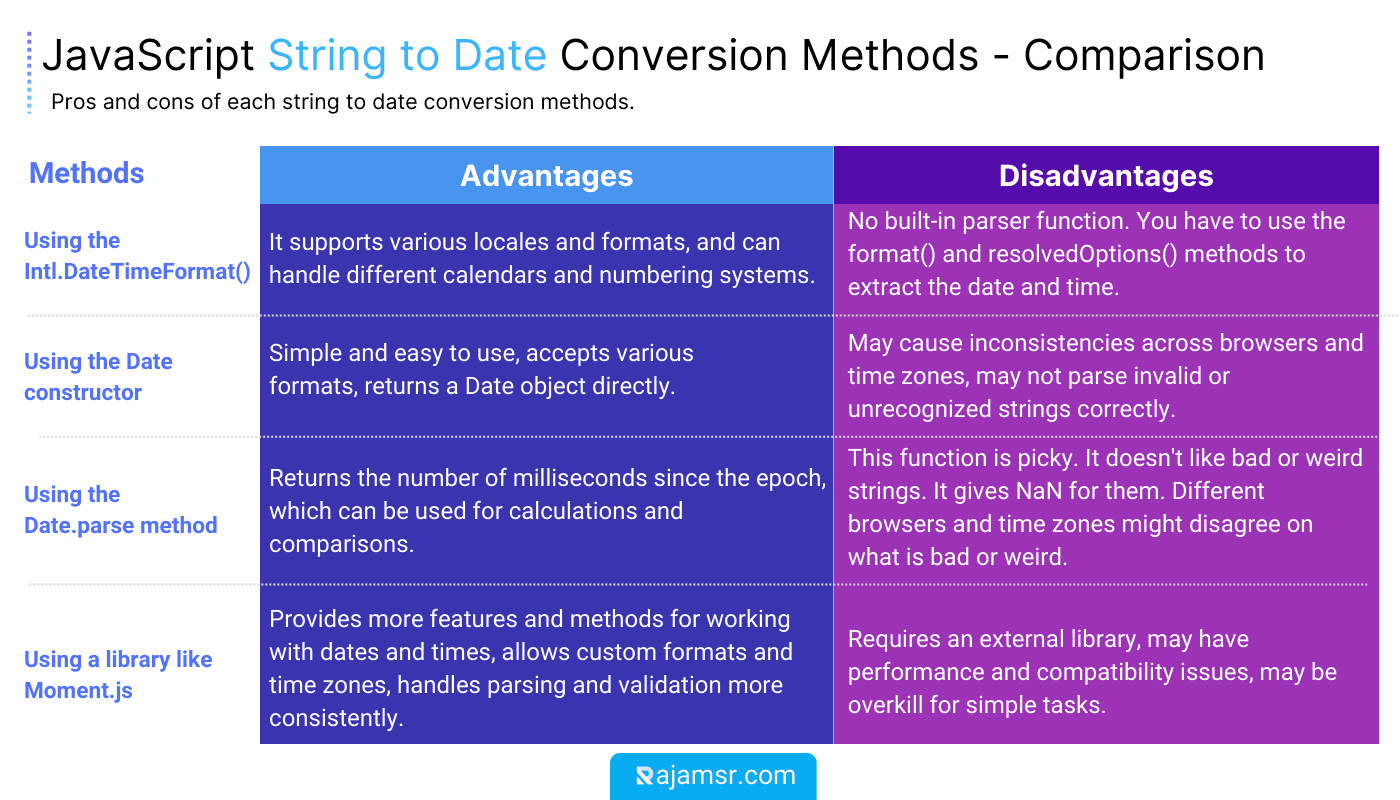
- Compare the advantages and disadvantages of each method
1. Convert string to Date using Intl.DateTimeFormat() method
If you want to format or parse dates and times in different languages, use the Intl.DateTimeFormat() method. It lets you customize how the date and time look. It will return based on the locale and the format you choose. To convert a date string into a Date object with Intl.DateTimeFormat(), follow these steps:
- Pick a locale and options. They tell how to show the date and time parts.
- Use format() on a new Intl.DateTimeFormat() object. Give it the date string. It will make a new string that matches the locale and options.
- Use resolvedOptions() on the Intl.DateTimeFormat() object. It will give an object with the final properties of the locale and options.
- Make a new Date object with the date and time parts from the resolvedOptions() object. Use Date.UTC() to change the parts to a UTC timestamp. Then give it to the Date constructor.
// The date string to convert
const dateString = "2024-02-26T01:00:00Z";
// Convert the date string to a Date object
const dateObject = new Date(Date.parse(dateString));
// The locale and options for the Intl.DateTimeFormat object
const options = {
year: "numeric",
month: "long",
day: "numeric",
hour: "numeric",
minute: "numeric",
second: "numeric",
fractionalSecondDigits: 2,
timeZone: "UTC"
};
// Create a new Intl.DateTimeFormat() object with the locale and options
const formatter = new Intl.DateTimeFormat("en-US", options);
// Format the date object using the formatter
const formattedString = formatter.format(dateObject);
console.log(formattedString);
// "February 26, 2024, 1:00:00.00 AM"2. Convert String to Date using the Date constructor
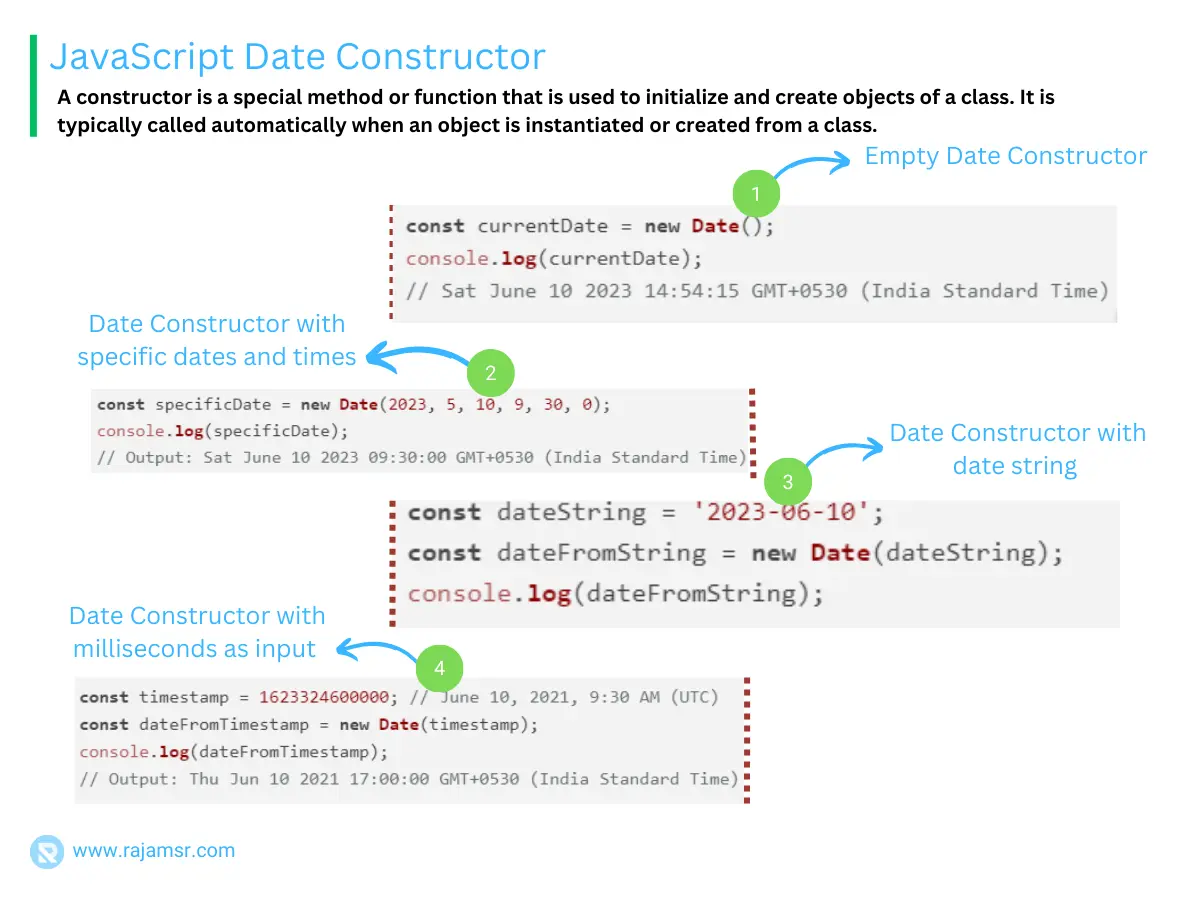
The simplest way to convert a string to a date is to use the JavaScript Date constructor. The Date constructor takes a valid date string as a parameter and returns a JavaScript Date object. For example:
let date = new Date("2024-02-26");
console.log(date);
// Tue Feb 26 2024 00:00:00 GMT+0000 (Greenwich Mean Time)
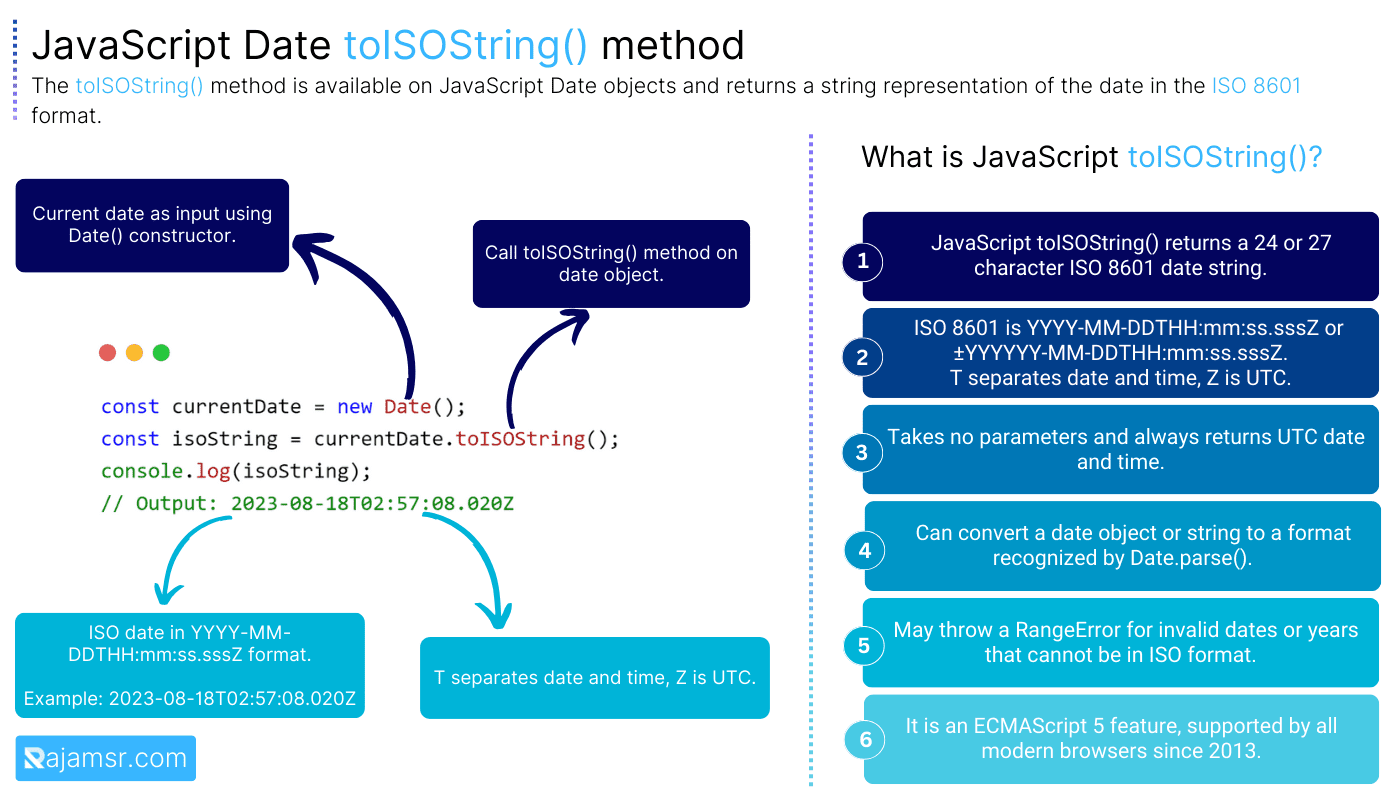
Different formats are possible for the date string, such as ISO 8601, RFC 2822, or a custom format. ISO 8601 date format is recommended because it is clear and consistent.

It has this format:
YYYY-MM-DDTHH:mm:ss.sssZWhere:
- YYYY is the four-digit year
- MM is the two-digit month (01–12)
- DD is the two-digit day (01–31)
- T is the separator between the date and time
- HH is the two-digit hour (00–23)
- mm is the two-digit minute (00–59)
- ss is the two-digit second (00–59)
- sss is the optional three-digit millisecond (000–999)
- Z is the optional time zone offset (+HH:mm or -HH:mm)
For example:
let date = new Date("2024-02-26T03:35:46Z");
console.log(date);
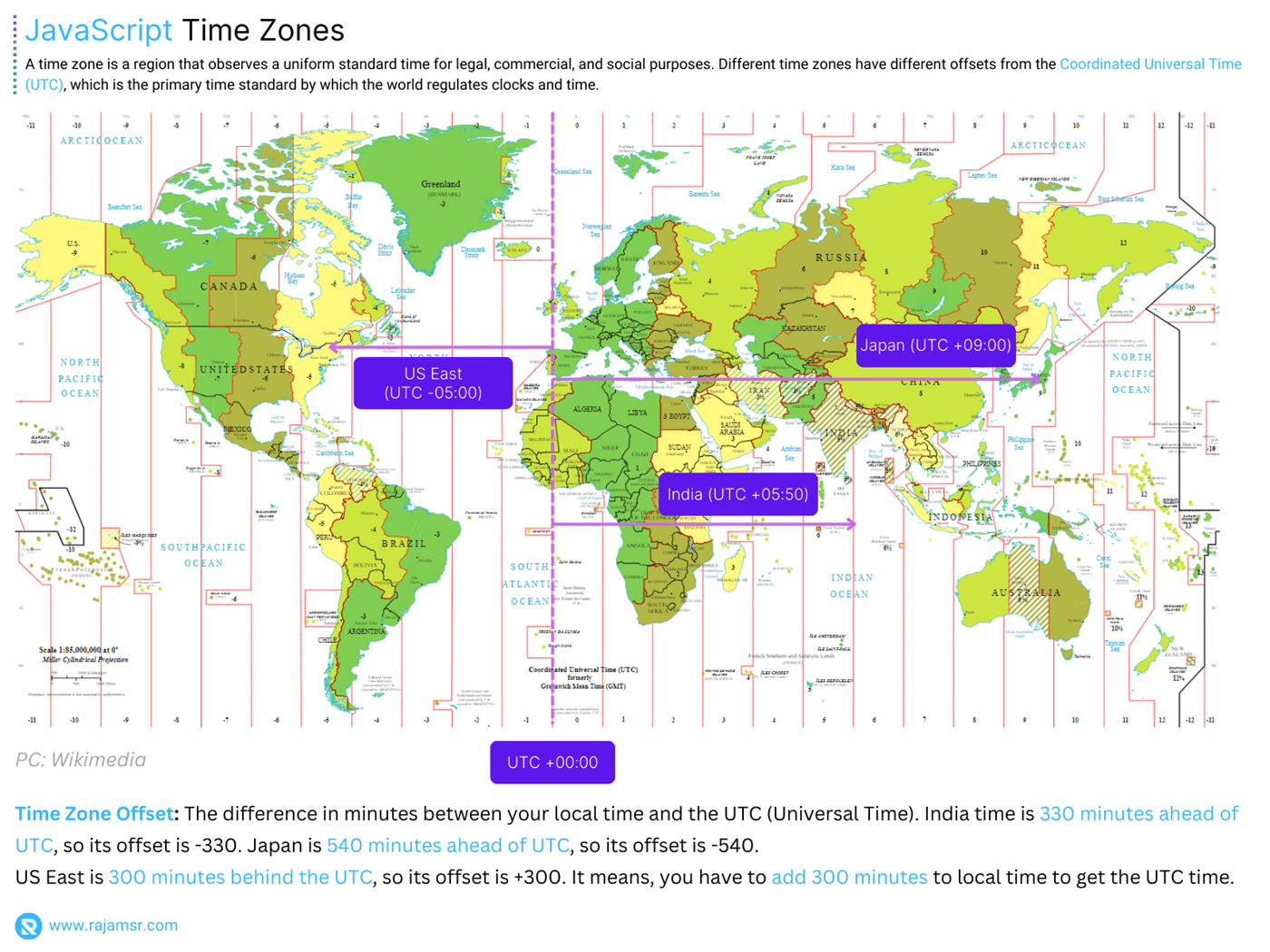
// Mon Feb 26 2024 09:05:46 GMT+0530 (India Standard Time)Imagine you’re reading a date string on a website, but you don’t know what time zone it belongs to. It could be very confusing, right? You might think the event is happening at a different time than it is. That’s why it’s important to always include the time zone offset or use UTC when writing date strings. This way, you can avoid any misunderstandings and make sure everyone is on the same page.
For example, if you live in New York, your time zone is -5, which means you are 5 hours (300 mins) behind UTC. So, when you write a date, you should always include your time zone or use UTC. This way, you can avoid any mistakes and have a consistent date across all browsers and locations.

A better way to create dates is with the ISO 8601 format. It looks like this: YYYY-MM-DDTHH:MM:SSZ. This format works in any browser and avoids errors or inconsistencies. For example, new Date ('01-01-1970 00:03:44') might fail in some browsers, but the new Date (‘1970-01-01T00:03:44Z’) will always work.
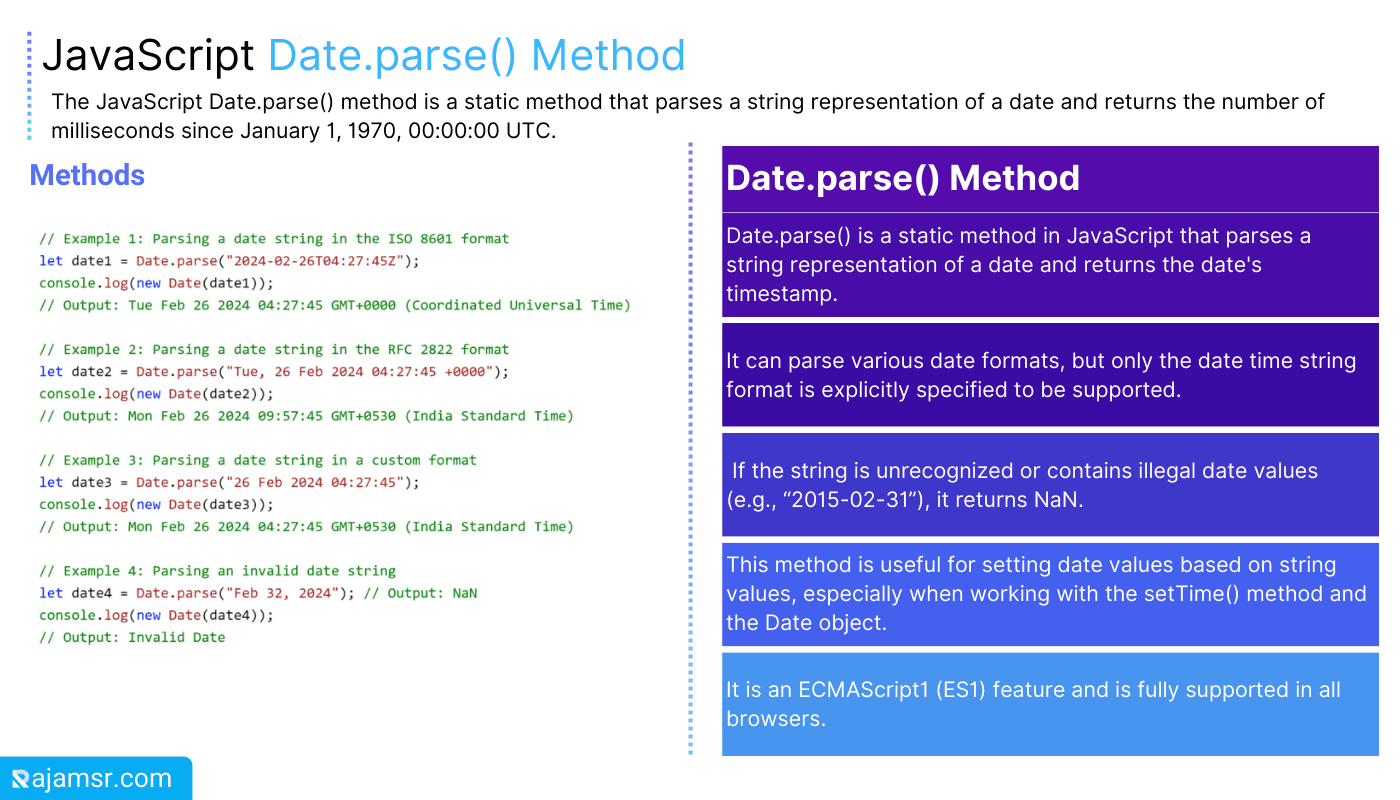
3. Convert String to Date using using the Date.parse() method
Do you want to learn another cool trick to turn a text into a date in JavaScript? You can use the Date.parse() method! This method is awesome because it takes any valid date text and gives you back a number. This number is how many milliseconds have passed since the start of 1970. That’s a long time ago! Then you can use this number to make a new Date object with the new Date() constructor.
Let me show you how to do it with an example:

The Date.parse() method takes the same formats as the Date constructor, but it is more careful and precise. It will check if the date string is valid and recognized. If not, it will return NaN, which means Not a Number. For example:
let milliseconds = Date.parse("2024-02-32");
console.log(milliseconds); // NaN
let date = new Date(milliseconds);
console.log(date);
// Invalid DateDate.parse() method.However, Date.parse() method suffers from the same drawbacks as the Date constructor, as it relies on browser-specific parsing rules and may not work for all formats.4. String to date conversion using a library Moment.js
A library Moment.js can help you turn strings into dates in JavaScript. Moment.js is awesome and powerful. It makes date and time tasks easy and consistent. You can add it to your HTML file or get it with npm or yarn.
Use the moment() function to change a string to a date with Moment.js. It takes a date string and a format string (optional) and gives you a Moment object. A Moment object is like a Date object but better. It has more methods and features. For example:
let date = moment("2024-02-26", "YYYY-MM-DD");
console.log(date); // Moment<2024-02-26T00:00:00+00:00>Moment.js needs a format string to know how to read the date string. Without it, Moment.js might get confused or make mistakes. So always give it a format string or use the ISO 8601 format.You can turn a Moment object into a Date object with toDate(). Like this:let date = moment("2024-02-26", "YYYY-MM-DD").toDate();
console.log(date);
// Tue Feb 26 2024 00:00:00 GMT+0000 (Greenwich Mean Time)To learn more about Moment.js, please visit their official website. Sometimes browsers don’t work well with different formats. But you can use the moment to fix that. It lets you create date objects in any time zone you want.
For example, you can use moment('01-01-1970 00:03:44', 'DD-MM-YYYY HH:mm:ss').toDate() to make a date object in our local time zone. Or you can use the moment.utc('01-01-1970 00:03:44', 'DD-MM-YYYY HH:mm:ss').toDate() to make a date object in UTC time zone. But be careful, the moment is not updated anymore and the developers suggest using other tools instead.
Pros and Cons of converting string to date methods
Here is the comparison of the pros and cons of each method that we discussed in this post:

Conclusion
In this blog post, you have learned three ways to convert string to date in JavaScript:
- Convert date string with Intl.DateTimeFormat()
- Using the Date constructor
- Using the Date.parse method
- Using a library like Moment.js
Each way has its advantages and disadvantages, and the choice depends on the use case and preference. However, the general best practices are to use the ISO 8601 format, specify the time zone offset, and validate the date string before parsing.
I hope you found this blog post helpful and informative. Over to you, which method you are going to use to convert string to date?

